はじめに
JavaScriptはWebサイト、アプリを作る上で欠かせない技術です。
また、それ以外でもGAS(GoogleAppScript)を書くのにも必要であり、社内のシステム構築にも使える技術となっています。
このシリーズの目標は「JavaScriptの基礎構文を理解し、わからないところは調べながら開発ができるようになる」のが目標です。
JavaScriptとは
まず、JavaScriptとは何でしょうか?
JavaScriptは主にwebサイトに動きをつけることに使われるプログラミング言語です。
誕生したときもwebサイトのフロントエンドで使われていましたが、今ではバックエンド、モバイルアプリなどにも使われ、React.js、Vue.js、Angular.jsなどのフレームワークやライブラリも豊富にあるなど大きく進化している技術です。
環境準備
JSに限らず、プログラミングをするには環境を用意する必要があります。
ある程度ちゃんとしたweb開発をするには以下のようなものを準備する必要があります。
- ブラウザ
- コードエディター
- 仮想環境(dockerなど)
- git
ですが、今回はJSの勉強ということで以下の準備だけで動かしていきます。
- ブラウザ
- コードエディター
以下が環境準備の手順です。
1. ブラウザとエディターをインストールする
この記事では、ブラウザはchrome、エディターはVSCodeを使います。
それぞれ自分の使っているOS用のものをインストールしてください。
2. VSCodeを開く

3. 開発用のフォルダを開く
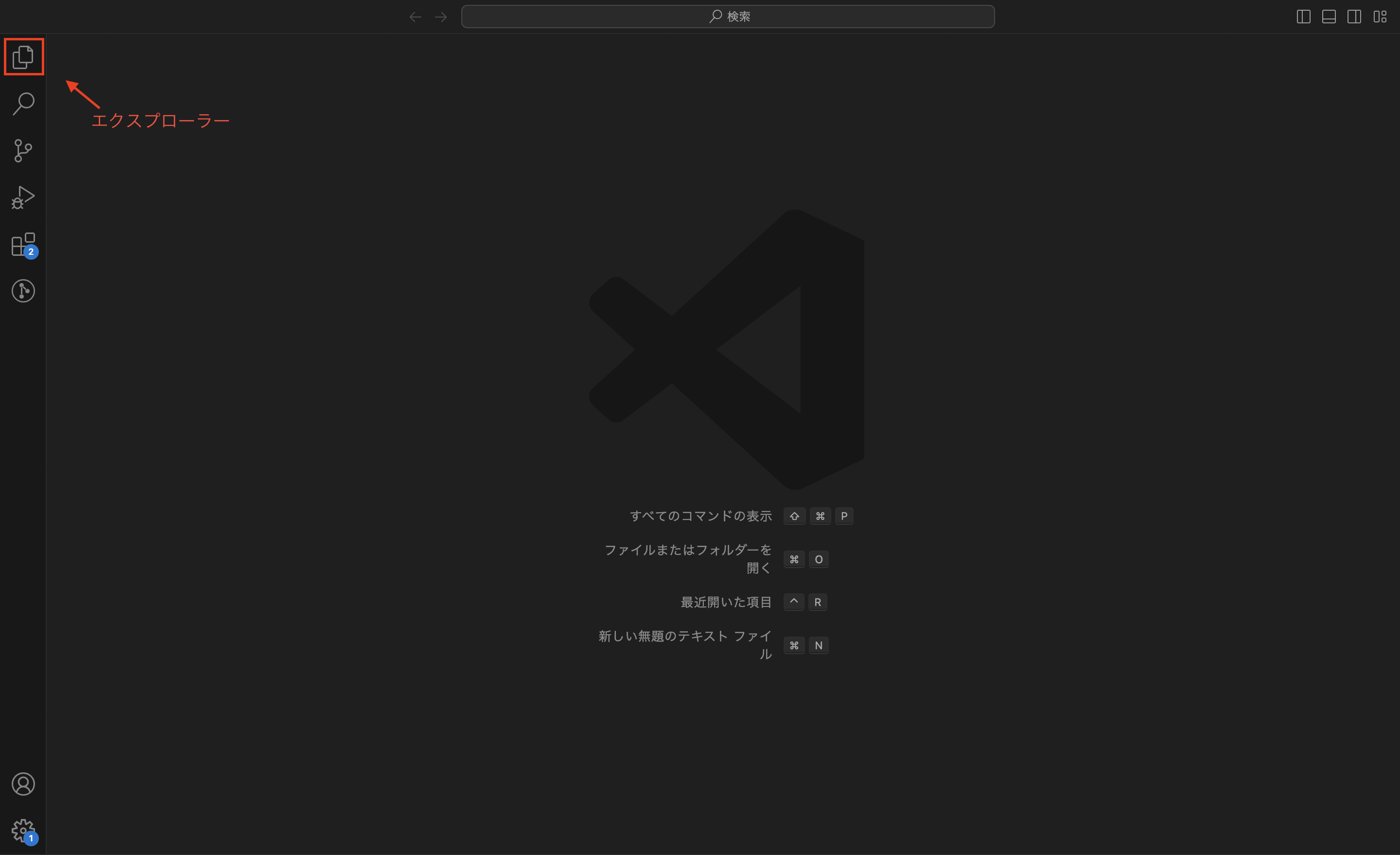
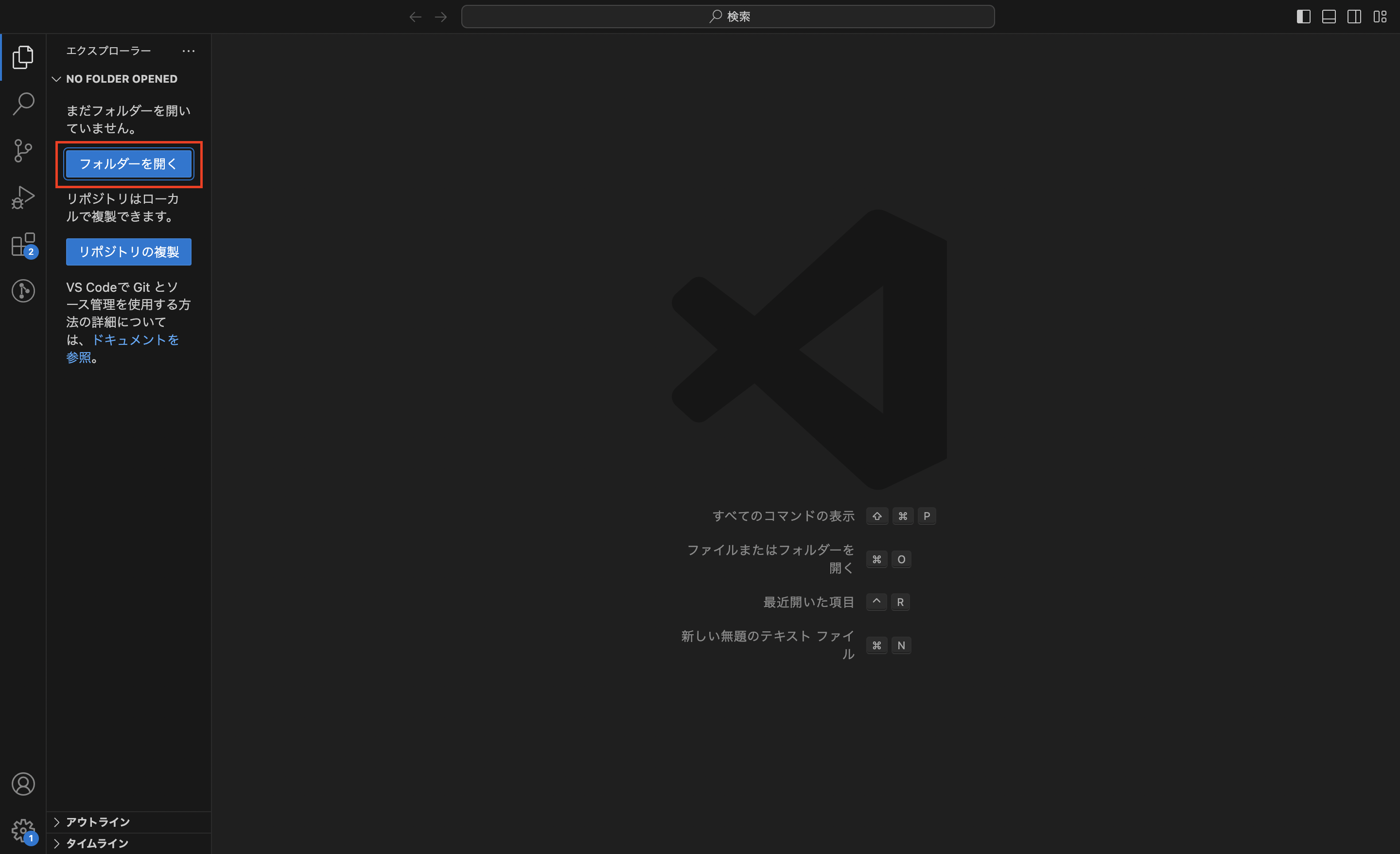
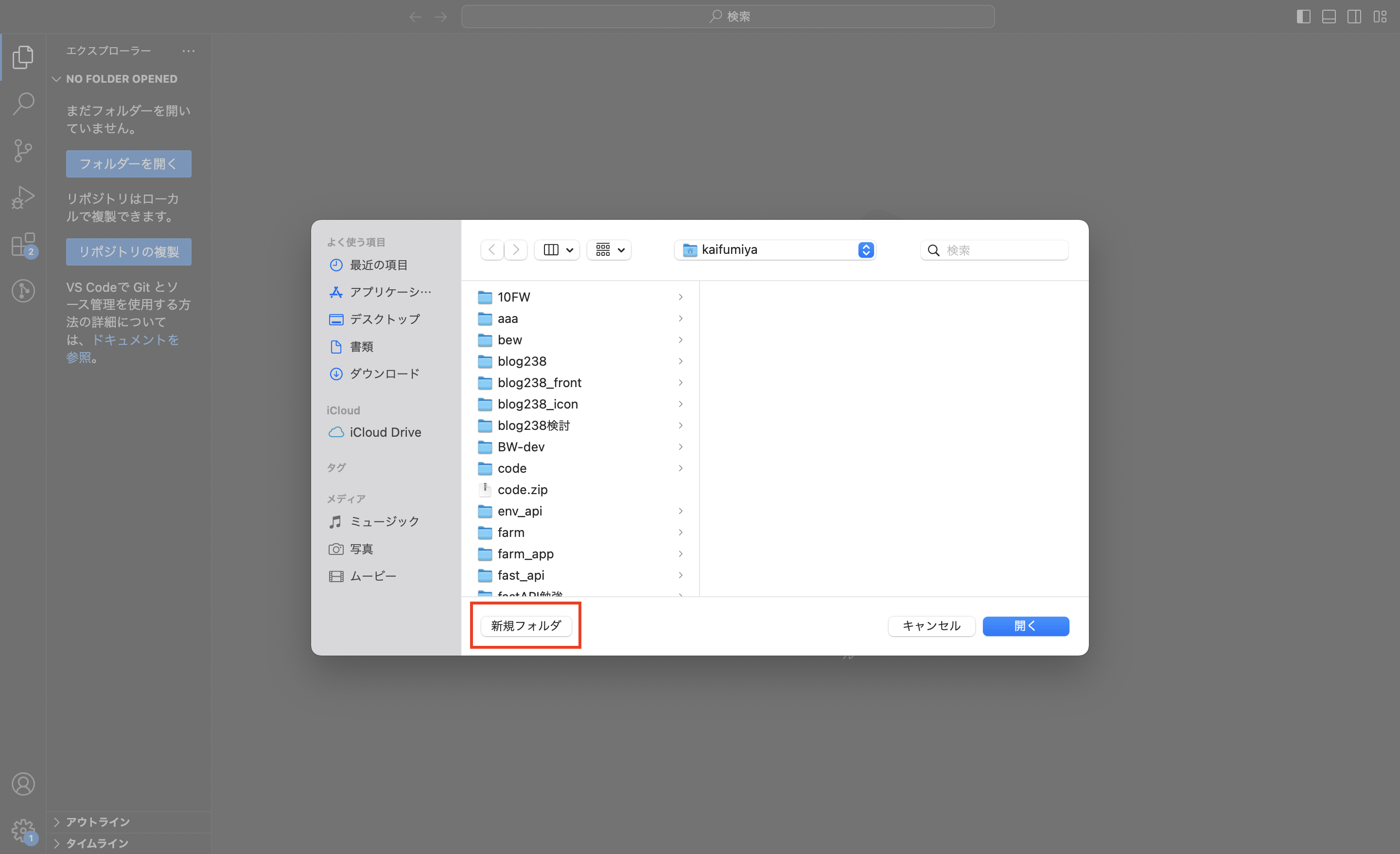
VSCodeの「エクスプローラー」→「フォルダーを開く」で開発用に用意したフォルダを開くか新規にフォルダを作成してください

フォルダーを開く

新規フォルダ作成(←開発用フォルダを新規作成する場合、すでに作成している場合はそれを開く)

JSを動かしてみる
ここで、まずはJSでできることを実際に見てみましょう。
JSでできることは前述の通りたくさんありますが、ここではWeb開発でのJSの例を見て見たいと思います。
コンソールに文字列を表示する
まずはコンソールと呼ばれるものに文字列を表示してみましょう。
ここで使用する console.log は開発時のデバッグ時などによく使用します。
1. 以下のようにファイルを準備する
開発フォルダ
┣ index.html
┗ app.js
index.html
<!DOCTYPE html>
<html>
<body>
<script src='app.js'></script>
</body>
</html>
app.js
console.log('Hello World!')
2. ブラウザでindex.htmlを開く
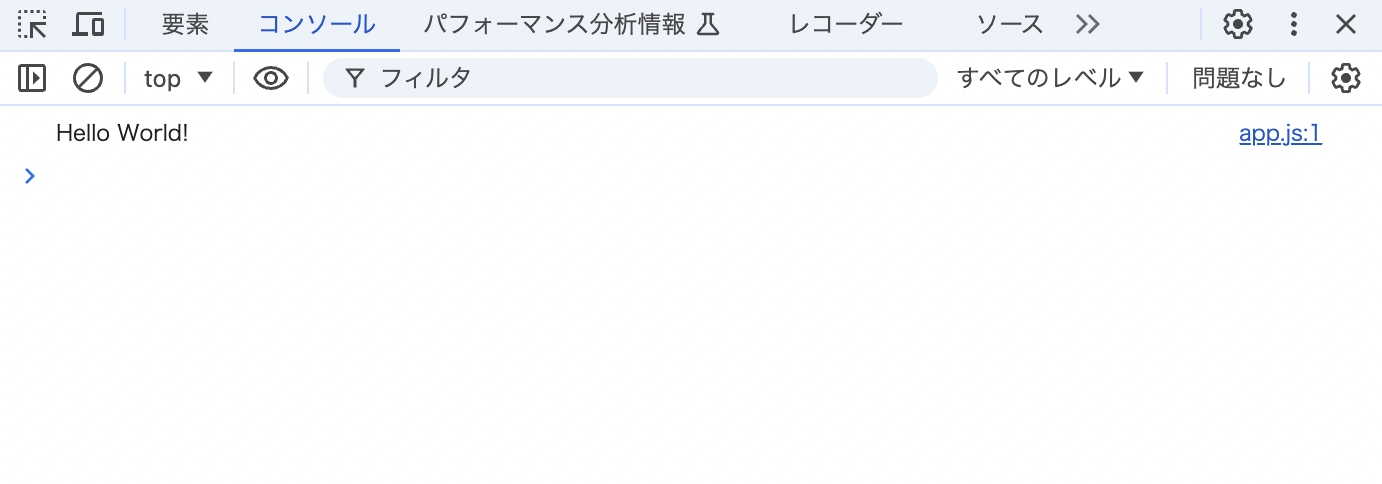
3. 開発者ツールを開き、コンソールを確認する
コンソールには以下のように表示されているはずです。
 JSを勉強しはじめたばかり、特にプログラミングを勉強しはじめたばかりの人には、これができて何の意味があるのか今はわからない方も多いかもしれませんが、開発をしていると、この重要さがわかるようになるかと思います。
JSを勉強しはじめたばかり、特にプログラミングを勉強しはじめたばかりの人には、これができて何の意味があるのか今はわからない方も多いかもしれませんが、開発をしていると、この重要さがわかるようになるかと思います。
カウントする
次は数字を表示し、ボタンを押すごとにカウントアップするプログラムを見てみたいと思います。
1. 以下のようにファイルを編集する
index.html
<!DOCTYPE html>
<html>
<body>
<div id="number">0</div>
<button id="button">カウントアップ</button>
<script src='app.js'></script>
</body>
</html>
app.js
const numberElem = document.getElementById('number');
const buttonElem = document.getElementById('button');
buttonElem.addEventListener('click', countUp);
function countUp() {
numberElem.textContent = Number(numberElem.textContent) + 1
}
2. index.htmlをブラウザで開く(以下はCodePenで表示しています)
ここでは2つJSの例を見てきましたが、これだけでは正直JSの良さは完全には伝わらなかったと思いますし、そもそもコードも理解できていないかもしれません。
これからの学習を通して、このコードが理解できるように、またJSのことが深く理解できるようになると思います。
これから学ぶこと
第1回 オリエンテーション
第2回 JS基本構文1
第3回 JS基本構文2
第4回 クラス
第5回 HTMLの操作
第6回 アプリケーション開発
ちなみに、6回に分けているが、記事は1回分を複数に分けることもあると思います。